
今天要介紹的內容是如何在 React.js 中撰寫我們的 CSS 樣式?除了相關套件的應用之外,還有哪些方法可以實作呢?
下面整理了 3 個撰寫方式,大家可以視專案大小或開發需求來做選擇:
在 Component 中的 JSX 加上 style 屬性來撰寫樣式。
這邊其實就像我們寫 HTML 的時候直接使用 style 屬性將樣式寫在 HTML 的標籤中的概念。不過要特別注意的是因為在 React Component 中採用的是 JSX 的撰寫方式,所以 style 屬性一定要賦予一個 JavaScript 的物件,因此會像是下方範例那樣使用兩個 {} ,最外層的括號是 JSX 所使用的,而內層的括號是指這個 style 物件本身。
class MyHeader extends React.Component {
render() {
return (
<div>
/* 賦予 h1 標籤內的 style 屬性一個 {color: "red"} 物件*/
<h1 style={{color: "red"}}>Hello Style!</h1>
<p>Add a little style!</p>
</div>
);
}
}
若不能理解上面的兩個括號的使用,其實你可以這樣拆解:
class MyHeader extends React.Component {
render() {
const mystyle = {
color: "red"
};
return (
<div>
<h1 style={mystyle}>Hello Style!</h1>
<p>Add a little style!</p>
</div>
);
}
}
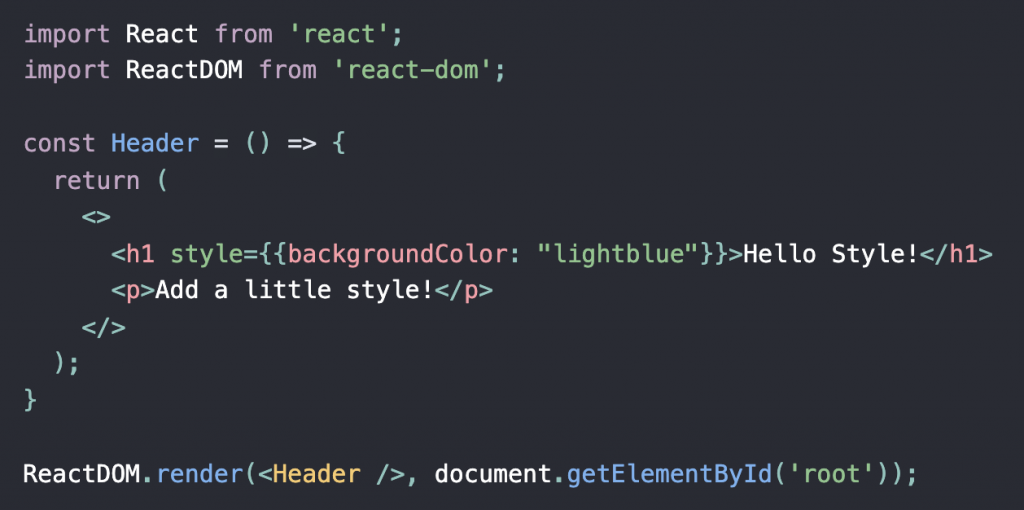
另外,在 JSX 中撰寫 JavsScript 物件的時候,所有的樣式屬性都要改成駝峰式命名( camelCased),若屬性中間有 - 的話,也都必須改成駝峰式命名法。我們直接看下方的範例:
這邊的 background-color 屬性就改寫成 backgroundColor 了。
在檔案中直接匯入 CSS 的樣式表。
這邊一樣是用以往開發常用的方式將樣式表 CSS Stylesheet 跟架構分別處理,這樣就能在各自的檔案中分別處理畫面和 JSX。一樣直接給大家看範例:
import React from 'react';
import ReactDOM from 'react-dom';
/* 這邊匯入 CSS 檔案: App.css */
import './App.css';
class MyHeader extends React.Component {
render() {
return (
<div>
<h1>Hello Style!</h1>
<p>Add a little style!.</p>
</div>
);
}
}
ReactDOM.render(<MyHeader />, document.getElementById('root'));
將 CSS 檔案中的樣式組成物件的模組,並在 Component 中使用指定的物件做樣式設定。
這樣講可能聽起來有點複雜,其實就是我們將原本的 CSS 檔案改成 自定義名稱.module.css 的檔案,並在 JSX 中選擇我們要使用該檔案中的哪一個 CSS class。附上下面的範例大家應該會比較理解 CSS Modules 的概念:
/* 首先建立一個檔案名為 mystyle.module.css 的檔案,裡面撰寫一個 .bigblue 的樣式*/
.bigblue {
color: DodgerBlue;
padding: 40px;
font-family: Arial;
text-align: center;
}
import React from 'react';
import ReactDOM from 'react-dom';
/* 匯入上面所建立的 mystyle.module.css 檔案*/
import styles from './mystyle.module.css';
class Car extends React.Component {
render() {
/* 在要使用的標籤內使用該 module 內部的 class */
return <h1 className={styles.bigblue}>Hello Car!</h1>;
}
}
export default Car;
這邊介紹了 3 種樣式的寫法,不過其實還有一個是在寫 React 樣式中很常使用且前輩們推薦的一個套件: style-component ,不過因為這次的網站實作中並不會使用到,因此就略過這個部分的介紹了。若對該套件有興趣的話,前輩大大們的文章整理在下方:
明天開始我們就要將前面幾天所學到的 React.js 基礎應用在網站當中了!透過前面的基礎學習再搭配實作相信會更清楚開發時該如何使用和應用它們。
有任何問題的話還是一樣都非常非常歡迎提出和指教~
那我們下篇見ʘ‿ʘ
